【VRChat】Avatars3.0の基礎、アニメーターについてのおさらい☆
みなさん、こんにちにゃんこ!Vtuberのめかにゃんこです!
今回はこちらの「④ネコでもわかるAvatars3.0:第3回」で説明したアニメーションとアニメーターについての説明を改めて分紹介してまとめてみようと思いますにゃ!
なお、動画内では話せなかった、より詳しいところも一部追加してより理解が深まるように解説してみますのでよろしくおねがいしますにゃ♪
1.そもそも、Avatars3.0とは?
解説するにあたって、まずはそもそものところからお話していきますにゃ!
Avatars3.0が登場したのは2020年8月6日。これまでのSDK(以後「SDK2」と呼ぶにゃ!)と比べて大幅にアニメーションでの動作制御を向上させ、ユーザーがイメージした動作をより手軽に実現できるようになりましたにゃ!
SDK2では、アニメーションでのオブジェクトの出し入れなどの制御が難しく、EmoteSwitchというツールが非常に重宝されていましたにゃ!
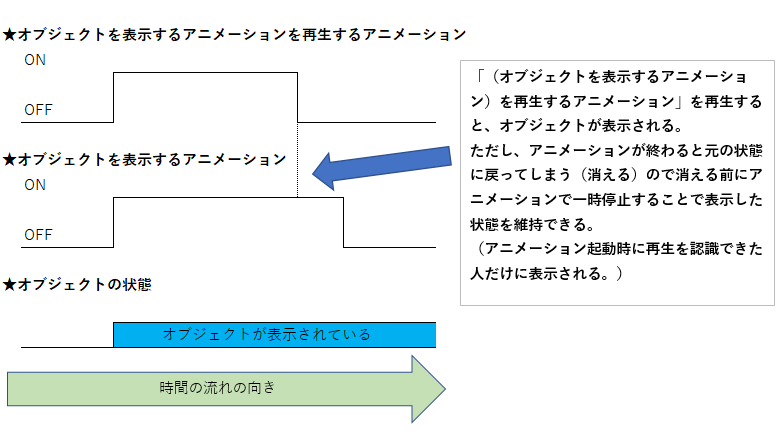
このEmoteSwitchはアニメーションオーバーライドという、アニメーションをアニメーションで制御してものの出し入れをするアニメーションを一時停止することで物が出ているように見せるという方法でした。(下図参照)
このツールの欠点として後からJOINしてきたユーザーには表示されない等の同期の問題がありましたにゃ。この辺を解決させた上で、更にカスタマイズ性も改善させた仕組みがAvatars3.0ということですにゃ!
2.Avatars3.0で重要になるアニメーションとコントローラーについて
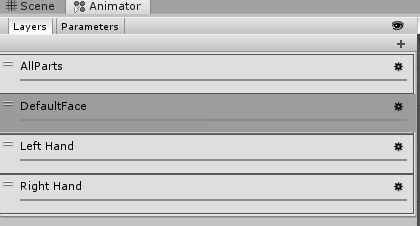
Avatars3.0は主に5つのアニメーションコントローラーで制御されていて、5つそれぞれが別の役割を持って動き、一つのアバターとして成り立っていますにゃ。
まずは5つのレイヤーについてかんたんに説明しますにゃ!
2-1.Baseレイヤー(あまり使わない)
Baseレイヤーには歩行やしゃがみ等、基本的な動きに関するアニメーションがセットされますにゃ。基本的にユーザー側で変更する必要はないですが、浮遊移動モーションなど、体の動きを変更するときは触る必要がありそうですにゃ!
2-2.Additiveレイヤー(ほとんど使わない)
Baseレイヤーに追加で乗せるアニメーションをセットしますにゃ!例えば呼吸で胸が動く様子など、基本的な動きに付加する生体反応などを実装するのに使うみたいですにゃ!
※ただし基本的にこのレイヤーは触らないでいいみたいですにゃ。
2-3.Gestureレイヤー(よく使う!)
Gestureレイヤーではアバターの移動以外の体の動きを制御するのに使われますにゃ!
主に手の動き(ハンドジェスチャー)を設定することがほとんどとだけど、例えば、耳の動きや尻尾の動きなどボーンの動きを制御するときにも使いますにゃ!
2-4.Actionレイヤー(たまに使う)
Actionレイヤーではアバターのアクションについてのアニメーションをセットできますにゃ!
ここでのアクションはSDK2のEmoteのようなものと思ってくださいにゃ♪
踊ったり、リアクションしてみたり、突然死してみたり、皆さんがよく見るアニメーションなどはここにセットしますにゃ!
また、AFKアニメーションもここにセットすることになりますにゃ♪
2-5.FXレイヤー(超よく使う!)
FXレイヤーは上の4つのレイヤーと違ってマテリアルやシェーダー、オブジェクトのON/OFFなど、オブジェクトの状態やコンポーネントのパラメーターに変更を加えるアニメーションなどを実装できますにゃ!逆に1~4のレイヤーではそのような変更を加えようとしても反映されないようになっていますにゃ!ここ注意にゃ!基本的に私達がものの出し入れやお着替えなどを実装しようと思ったらFXレイヤーにセットすれば大丈夫ですにゃ。迷ったらFXレイヤー!覚えておくといいにゃ♪
3.アニメーターの要素で覚えてほしいもの
3-1.アニメーションレイヤー(レイヤー)

アニメーションレイヤーはそれぞれが独立して動いていて、それぞれでアニメーションを再生するにゃ。上のレイヤーから順番に処理されて下に行くほどアニメーションの内容が上書きされていきますにゃ!
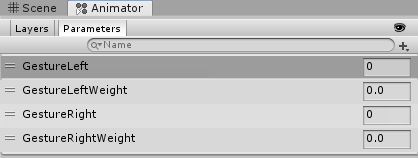
3-2.アニメーションパラメーター(パラメーター)

このパラメーターはそのコントローラー内のすべてのレイヤーが参照しますにゃ!
パラメーターが変化したときにはそのパラメーターを使っているレイヤーで状態の遷移(変化)が起こってアニメーションが切り替わったりオフになったりしますにゃ!
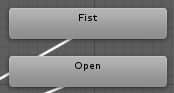
3-3.アニメーションステート(ステート)

ステートは四角い箱状のもので、アニメーションがセットされていて状態遷移で入ったところのアニメーションが再生されますにゃ!
一つのレイヤー上で再生されるアニメーションは一つだけ。
これはつまり、1つのレイヤー上で状態は一つだけということですにゃ!(複数のステートがONになることはないということ!)
3-4.トランジッション(状態遷移)

各レイヤー内でステートは上のような白い線でつながっていて、白い線の真ん中にある矢印の方向に状態遷移が進みますにゃ!
この状態遷移の方法には色々あるので詳しくは別途説明しますにゃ!
4.ステートの種類について
ステートにはいくつかの種類があり、それぞれに役目がありますにゃ!それぞれ説明しますにゃ!
4-1.Entry ステート

Entryステートはアバターが表示されたときにアニメーションコントローラーが動き出してレイヤーが状態遷移を始めるにあたってのスタート地点ですにゃ!
ここから状態遷移が始まるので覚えておいてにゃ!
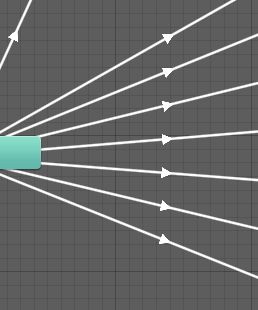
4-2.Any ステート

Anyステートはそこから伸びているすべてのトランジッションの条件を監視して、パラメーターと一致する条件の状態に遷移させる特殊なステートになりますにゃ!
おそらく大抵の人は多用することになると思うので覚えておいてにゃ!
とっても便利だけど、バグを生みやすいので注意して使おうにゃ!
4-3.Exit ステート

Exitステートはいわゆるゴール地点ですにゃ。レイヤー上でExitステートにたどり着いた場合、実行が終了するかと言うと、そうではなくまたEntryステートからスタートするので注意してにゃ!アニメーションレイヤーが動作を停止することはないので覚えておこうにゃ!
ただし、一つのステートにとどまって実質止まった状態になることはあるのでExit→Enterという遷移になることを覚えておこうにゃ!
4-4.初期ステート

Enterステートから入ってきたときに一番最初に入るステートですにゃ!Enterステートからオレンジ色の矢印でつながっているのでわかりやすいにゃ!
ちなみに、他のステートを右クリックして「Set as Layer Default State」をクリックすると選んだステートがオレンジになってEnterステートとつながるので覚えておくと役立つかもにゃ♪
4-5.通常のステート

上の1~4以外のステートは一部を覗いて5番の通常のステートになりますにゃ!
トランジッションを伝って状態が遷移していくので思い通りの動きをするようにステート同士をつないで行くにゃ!パズルみたいで面白いのにゃ♪
5.パラメーターの種類
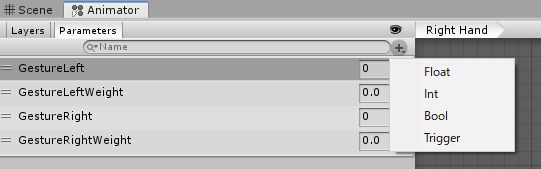
パラメーターにはいくつか種類がありますにゃ!ここで紹介しておきますにゃ!
※なお、下の図で上から4番目の「Trigger」は使えないので注意にゃ!

5-1.Float型
Float型は[-1.0~1.0]まで0.1刻みで変化させることができますにゃ!細かな微調整や、徐々に変化するといった動作に使用しますにゃ!
※ただし VRChatでは[0.0~1.0]までの値しか使えないので注意にゃ!
5-2.Int型
Int型は0~254までの255通りの数字を使って状態を指定できますにゃ!衣装の変化や複数の状態を管理する場合に使用しますにゃ!
以前は物のON/OFFもInt型で行っていたけど、今はBool型が登場したのでそっちでやるようになりましたにゃ!
5-3.Bool型(New!!!)
Bool型はTrue(真)とFalse(偽)の2つの状態を持つパラメータになりますにゃ!
プログラミングをしているとめっちゃ使う概念ですが、なかなかみんながみんな知っているものではないと思うのでイメージで言うと、TrueがON、FalseがOFFといったイメージですにゃ!
※ただし、FalseがON、TrueがONといった場合もあるので2つの状態があるパラメーターと思ってもらえたらそれでいいと思うにゃ!
5.補足
最近のアップデート(2021/02/06:執筆時現在)では上の3つのパラメーターが使用できますにゃ!
このときそれぞれに持つ情報量が決まっていて、FloatとIntが8ビット、Boolが1ビットとなっていて、合計で128ビットまでパラメーターを使うことができるようになりましたにゃ!
これはどういうことかと言うと、FloatとIntだけを使う場合は 128ビット / 8ビット = 16個のパラメーターが使えることになりますにゃ!
代わりにうまくBoolのパラメーターを使うと最大でBoolだけで128個のパラメーターを使うことができますにゃ!ただしそんなことはありえないと思うのであくまで「最大で」ですにゃ!
6.まとめ
ここまで説明してきましたが、結局の所、実際に触ってみることが一番理解しやすい方法なので、上で覚えておいたほうがいいと書いているところを中心にサラッと見てもらったら動画や、実際に設定済みのアバターを購入して設定を見てみるのもいいかもしれませんにゃ!
以上めかにゃんこがお送りしました!
なお、上記の情報もアップデートによって変わってしまう可能性があるので注意してくださいにゃ♪
最後に、改めて動画のプレイリストを貼っておくので良かったら見てみてにゃ♪
また、下記の記事で、レベル別のおすすめの動画も紹介しているのでよければこちらもどうぞにゃ★ミ






コメント