【Avatars3.0】WriteDefaultsを使用せずに表情をブレンドしたりできるアニメーター設定方法
みなさん!こんにちにゃんこ!Vtuberのめかにゃんこですにゃ!
先日は「Avatars3.0の基礎、アニメーターについてのおさらい」という記事でAvatars3.0やアニメーターの基礎中の基礎についてのお話をさせていただきましたにゃ!重要なことなので「まだ見てないよ!」っていう人はサラッとでいいので見てみてみてほしいにゃ!
1.はじめに
はじめに、2020年9月末のアップデートでWriteDefaultsの使用が非推奨となったにゃ!
これはWriteDefaultsが、運営さんが意図しない不具合やトラブルを生む可能性があるとの理由でしたにゃ!
せっかくSDK2でサポートが難しかったものを改善するためにAvatars3.0を作ったにもかかわらずWriteDefaultsの影響でサポートが難しくなったら同じ結末になるとの決断だのかなと思ってますにゃ。
この変更はかなり大幅な変更で、WriteDefaultsを使わないということは完全なアニメーションを作成する必要があるということだからですにゃ!これについて次で説明しますにゃ!
2.そもそも、WriteDefaultsとは?
WriteDefaultsは、例えば、アバターの表情を変更するときに、シェイプキーを変更するアニメーションでデフォルト値と異なる値だけを変更したときにアニメーション内で指定されていないキーについてはデフォルトの値を採用してブレンドしたような挙動をするようになるというものにゃ!

上のアニメーションの場合WriteDefaultsを使用すると表情の変化があったあと、再生が終わるとデフォルトの表情に戻りますにゃ!
つまり、上のような構成のアニメーションであれば右手と左手で違う表情を再生するとブレンドされて別の表情になるということですにゃ!
これまではそのようにWriteDefaultsを使ってアニメーションをブレンドするという方法がよく使われていましたが、WriteDefaultsを使わないとなると勝手が違ってきますにゃ!

上の図のように、値がデフォルト値のままのキーもアニメーションに設定しないと他のアニメーションで変化させたキーがあると、元の状態に戻らない為、初期化して上げる必要がありますにゃ。
上のアニメーションには弱点がありますにゃ。アニメーションのブレンドができないのですにゃ!
3.WriteDefaultsを使用せずに以前と同じ挙動を実現する方法
それでは本題に入っていきますにゃ!以前の必要最低限のアニメーションキーで同じ動作をするにはどうすればいいか?
これにはアニメーションレイヤーの仕組みをうまく使うといいのですにゃ!

上の図に書いてあるようにレイヤーの処理は上から順番に処理されて順番に上書きされていきますにゃ。そのため、表情の初期化をするアニメーションを上の方で常時再生しておき、変化のある分のアニメーションを再生するとWriteDefaultsを使っていたときと同じような挙動が実現できますにゃ!
4.具体的な実装方法
それでは具体的な実装方法を書いていきますにゃ!
4-1.レイヤー構成

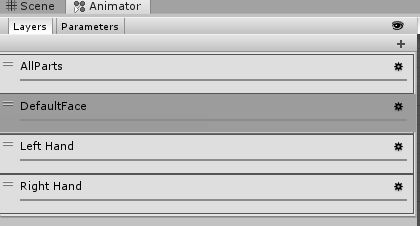
上の図の「DefaultFace」と「Left Hand」と「Right Hand」の3つのレイヤーがあればいいですにゃ!ちなみにパラメーターはVRCSDK3の標準パラメーターを使うので、特に追加は必要ありませんにゃ!また、それぞれのレイヤーのWaightが1になっていることを確認しておいてにゃ!
4-2.DefaultFaceレイヤー
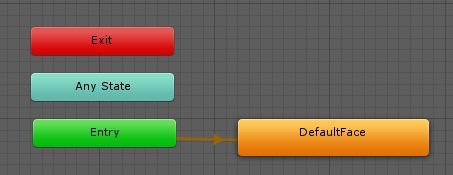
DefaultFaceレイヤーは非常にシンプルな構成で、表情などアニメーションキーの初期値をセットしたアニメーションを常時再生させておくだけになりますにゃ!

このようにEntryから入って最初のステートでアニメーションのループ再生を繰り返し続けますにゃ!
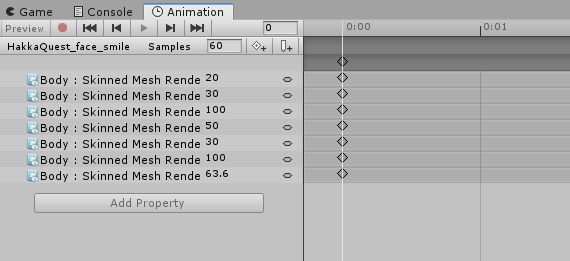
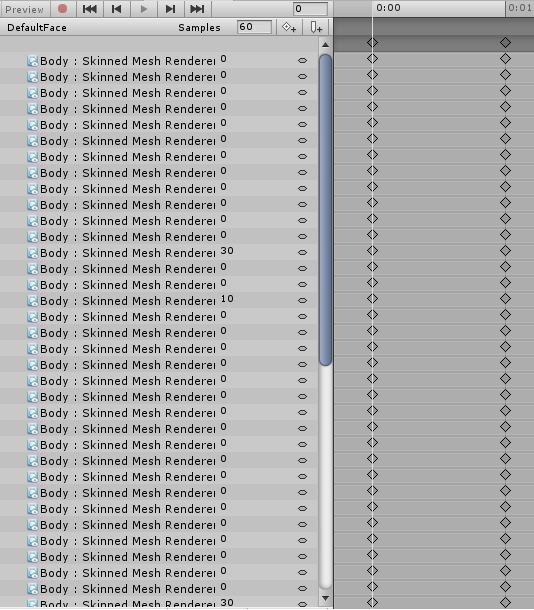
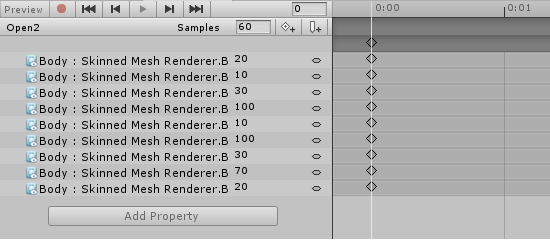
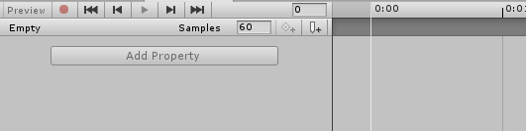
そのために必要なアニメーション設定が次の画像になりますにゃ!
DefaultFaceのアニメーションは常時再生するために0.00秒と0.01秒の2箇所に同じ値のキーを設定しますにゃ。
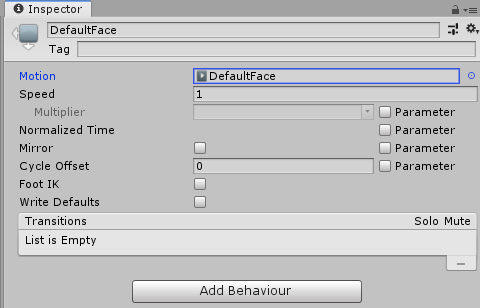
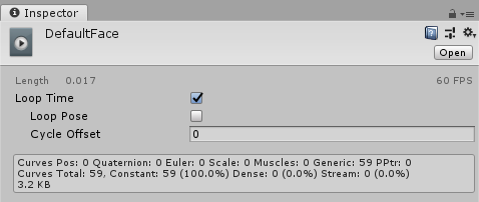
また、アニメーションの設定(Inspector画面)で「Loop Time」にチェックを入れますにゃ!
これで常時デフォルト値のアニメーションが再生され続けますにゃ♪
4-3.Left Hand・Right Handレイヤー
左右の手のレイヤーはこれまでと同じように表情の再現に必要な最低限のキーをアニメーションに設定してあげて常時再生されている初期値に上書きをしますにゃ!
そのため、「Left Hand」と「Right Hand」レイヤーは必ずDefaultFaceレイヤーより下に置くようにしてくださいにゃ!
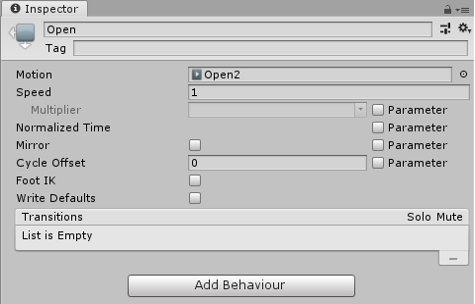
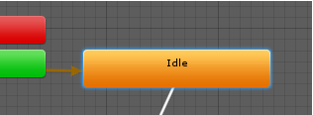
ハンドレイヤーの各表情のアニメーションキー以外のステートの設定はすべて同じなので代表でHandOpenのものだけを載せておきますが、他のステートも同じ設定でOKですにゃ!
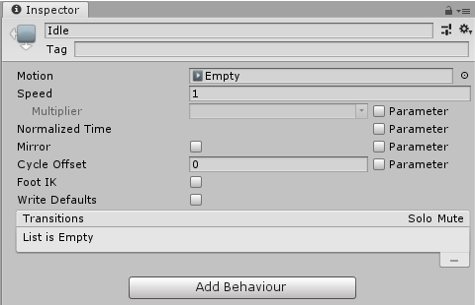
ただし、Idleステートには空のアニメーションをセットするので注意にゃ!これはIdle状態になったときはDefaultFaceレイヤーのアニメーションのみが動けばいいためですにゃ!
※空でもいいからアニメーションファイルをセットしておかないとステートの動きがおかしくなる場合があるらしいのでEmptyという名前のアニメーションをセットしていますにゃ!
以上!各レイヤーの設定でしたにゃ!
次に状態遷移の条件について解説しますにゃ!
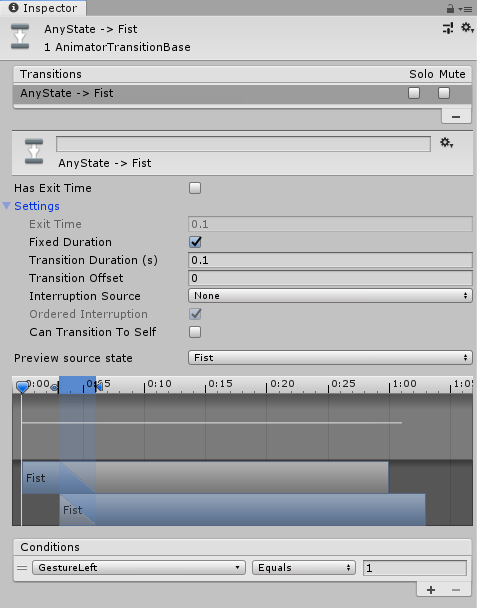
4-4.状態遷移の設定項目について
状態遷移の設定にはそれぞれ意味があるので一概に「必ずこの設定にすればいい」というのはないのですが、「ほとんどの場合はこの設定でいい」という設定はありますにゃ。
「各項目の設定は特に興味がないよ」という人は次の「4-5.状態遷移の設定項目のまとめ」で結論を書いているのでそこから見てみてにゃ!

4-4-1.Has Exit Time(注意)
Has Exit Timeにチェックが入っている場合は、Exit Timeの値によって下の「Conditions」で設定した遷移条件を満たさなくても次のステートに遷移してしまうというものですにゃ!
基本的に使わないのでチェックを外そうにゃ!
4-4-1.Has Exit Timeについての補足(2022/01/10)
上の取消し線で消した部分には誤りがあったので修正と補足をさせていただきます!
「Has Exit Time」が有効で、「Conditions」 (遷移条件)を設定していない場合にはExit Timeの時間が立つと次のステートに自動で遷移します。上の説明はこれのことを指していますが、この他のパターンがあります。それは以下のとおりです。
1. 「Has Exit Time」が有効で 「Conditions」 が設定されている。
→遷移条件を満たしてもExit Timeの時間の間は状態が遷移しない。
2. 「Has Exit Time」が無効で 「Conditions」 が設定されている。
→ 「Conditions」 の設定内容によって遷移されます。
そのため、 「Has Exit Time」を無効 にすることで 「Conditions」 のみでの制御になり、予期しない挙動を防げるので、ここでは基本的に使わないように書いています。
その機能自体は非常に有用なので仕様を理解した上で使用することは問題ないと思います。
※ 「Has Exit Time」が無効で 「Conditions」 が設定 されていないとそもそも動作せず、何も起こらないようなので注意してください。また、Unityでも警告が表示されます。
4-4-2.Transition Duration
Transition Durationは前のステートから次のステートに移動するにあたって徐々に切り替わっていくような動作で使用されます。上のFixed Durationにチェックが入っている場合は秒単位、そうでなければ前のアニメーションが指定の%で遷移が始まりますにゃ。(例えば再生位置がスタートから75%の位置で遷移が徐々に始まる)
これについては、基本的にすぐ遷移して大丈夫なので0~0.25の間の好きな値で大丈夫だと思うにゃ!
4-4-3.Transition Offset
この項目はステートの遷移の際に遷移先のアニメーションを0.0~1.0の間の割合でずらして再生させるものですにゃ!例えば、0.5にした場合は次のステートのアニメーションは中間地点からの再生になりますにゃ!
ただし、これも使う機会はほとんどないので0にしておいて大丈夫ですにゃ!
4-4-4.Can Transition To Self(注意)
この項目はチェックを入れているとステートに入ったときにそのステートから先に遷移先がない、もしくは「Conditions」で設定した遷移条件を満たしていない場合にその場でアニメーションを繰り返し再生するような動作をしますにゃ!実質ループ処理のような感じになってしまうのですが、予期しない挙動に繋がりやすいので基本的にチェックは外しておきましょうにゃ!
チェックを外した場合、遷移先でとどまってステートのゲージが溜まったまま留まるようになりますにゃ!
※補足:この項目についてコメントで補足を頂いたので追記しておきますにゃ!
この項目による挙動の変化はAnyステートからの遷移のときだけ発生するみたいですにゃ!
そして「Can Transition To Self」が「On」になっているステートに遷移した際に条件を満たすとセットされたアニメーションの頭だけ再生してAnyステートに戻って入り直すという感じになるみたいですにゃ!
情報をくださった方ありがとうございますにゃ!
4-5.状態遷移の設定項目のまとめ
上記のことをまとめると大体の場合は以下の設定で問題ないと思いますにゃ!
・Has Exit Time:チェックOFF
・Fixed Duration:チェックON
・Transition Duration(s):0.1
・Transition Offset:0
・Can Transition To self:チェックOFF
以上、この設定でうまく行くと思うので試しに設定してみてにゃ!
5.まとめ
ここまで長々と書いてきましたが、まとめとしては「必要なレイヤーは3つ」
アニメーションはDefaultFaceのアニメーションはすべてのデフォルト値を持ったループ設定をしてあるアニメーション、ハンドレイヤーのアニメーションは表情を再現するキーだけを設定したものでOKにゃ!
デフォルトの表情が常時再生されているのでハンドサインで表情を出して上書きしても、再生が終わるとデフォルトの表情に戻るのですにゃ!
仕組みを理解すると案外簡単なんですにゃ~!
以上、めかにゃんこでした!
またどこかで会いましょうにゃ♪

















コメント
Can Transition To selfについて、結論オフ推奨は同意ですが補足として…
これはAny state(水色のやつ)から繋いだTransitionにのみ出現するプロパティで、「条件を満たしていたら、自分が今居る(再生中の)ステートであっても入り直すか?」という設定項目です。
条件を満たし続ける限り毎フレーム同じステートに入り直す事になるため、1フレーム目だけループ再生するような挙動をする、という事ですね。
なるほど!Avatar3.0では1フレームのアニメーションばっかり使ってるのであまり考えたことなかったけど、1フレーム目だけ再生されるとしたら結構考え方が変わりますにゃ!
情報どうもありがとうございますにゃ!!